Designing For Everyone: How To Create Accessible Websites That Wow!
Inclusive Web Design: Tips and Tricks
When it comes to designing websites, it’s important to remember that not everyone accesses the internet in the same way. In order to create a truly inclusive website that caters to all users, it’s essential to implement accessible design practices. In this article, we will explore some tips and tricks for designing a website that is welcoming to everyone.

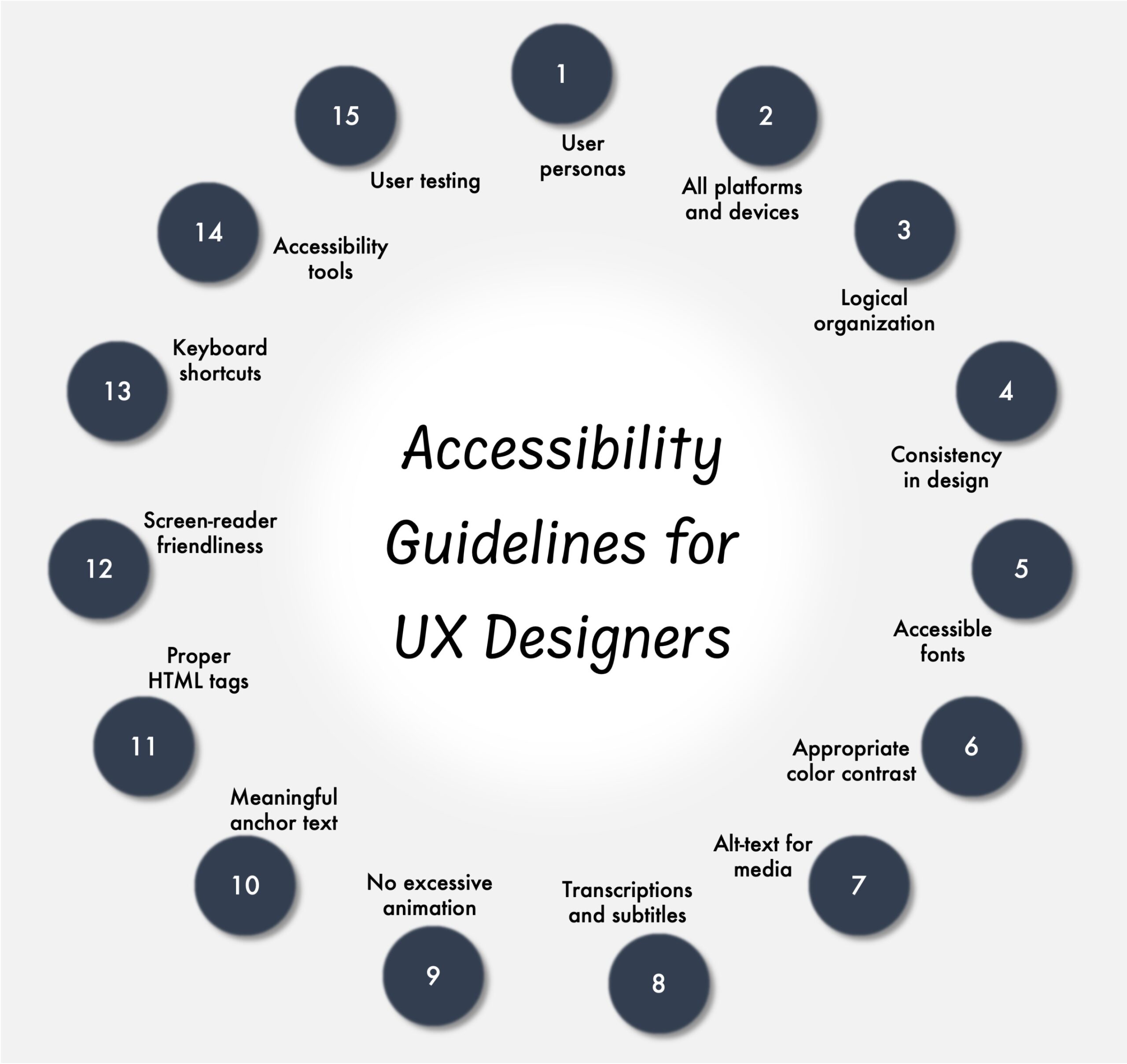
Image Source: rmjm.com
One of the first things to consider when designing an inclusive website is the use of color. It’s important to choose a color palette that is easy to read for users with visual impairments. This means avoiding color combinations that are difficult to distinguish, such as red and green. Instead, opt for high contrast colors that make text easy to read for everyone.
Another important aspect of inclusive web design is the use of alt text for images. Alt text is a brief description of an image that is read aloud by screen readers for users who are visually impaired. By including descriptive alt text for all images on your website, you can ensure that all users have access to the information you are trying to convey.

Image Source: designmodo.com
In addition to alt text, it’s also important to consider the use of descriptive headings and links. Screen readers navigate websites by reading out headings and links, so it’s important to make sure that they are clear and descriptive. This not only helps users with disabilities navigate your site more easily, but also improves the overall user experience for everyone.
When it comes to designing forms on your website, it’s important to make sure they are accessible to all users. This means providing labels for form fields, using error messages that are easy to understand, and allowing users to navigate forms using the keyboard. By following these best practices, you can ensure that all users are able to successfully complete forms on your website.

Image Source: datocms-assets.com
Another important aspect of inclusive web design is making sure that your website is keyboard accessible. Some users may not be able to use a mouse to navigate your site, so it’s important to make sure that all functionality can be accessed using the keyboard alone. This includes making sure that all interactive elements, such as buttons and links, are easily navigable using the tab key.
Overall, designing an inclusive website requires a thoughtful approach to accessibility. By following these tips and tricks, you can create a website that is welcoming to all users, regardless of their abilities. Remember, designing for everyone is not only the right thing to do, but it can also lead to a more engaging and successful website for everyone.
Captivate All Users with Accessible Sites

Image Source: website-files.com
Designing for everyone is not just a trend, it’s a necessity in today’s digital age. With the increasing reliance on the internet for information, entertainment, and communication, it’s crucial that websites are accessible to all users, regardless of their abilities or disabilities. Creating accessible websites not only ensures that everyone can access the content, but it also opens up new opportunities for reaching a wider audience and creating a more inclusive online community.
When designing an accessible website, there are a few key principles to keep in mind. Firstly, it’s important to consider the needs of all users, including those with visual, auditory, motor, and cognitive impairments. This means making sure that the website is easy to navigate, with clear headings, labels, and instructions that are easy to understand. It also means providing alternatives for multimedia content, such as captions for videos and transcripts for audio files, so that users with disabilities can still access the information.

Image Source: applied-dev.com
One of the most important aspects of designing an accessible website is ensuring that it is compatible with assistive technologies, such as screen readers and voice recognition software. This involves using semantic HTML markup and providing text alternatives for images, buttons, and other interactive elements. By following best practices for web accessibility, designers can ensure that their websites are usable by all users, regardless of their technology or abilities.
In addition to technical considerations, designers should also consider the visual and aesthetic aspects of their websites. This includes using color contrast and typography that is easy to read, as well as providing options for users to customize the layout and appearance of the site. By creating a visually appealing and user-friendly design, designers can enhance the user experience for all users, not just those with disabilities.

Image Source: toptal.io
Another important aspect of designing for everyone is considering the diverse needs and preferences of users. This means providing options for users to adjust the font size, color scheme, and other aspects of the website to suit their individual preferences. By allowing users to customize their experience, designers can create a more inclusive and user-friendly website that caters to a variety of needs.
In addition to technical and aesthetic considerations, designers should also consider the content and functionality of their websites. This includes providing clear and concise information, using plain language that is easy to understand, and organizing content in a logical and intuitive way. By following best practices for content and information architecture, designers can ensure that their websites are easy to navigate and understand for all users.

Image Source: medium.com
Overall, designing for everyone is about creating websites that are accessible, inclusive, and user-friendly for all users. By considering the diverse needs and preferences of users, and following best practices for web accessibility, designers can create websites that wow users and captivate all audiences. With a little creativity and attention to detail, designers can create accessible websites that not only meet the needs of users with disabilities but also provide a better user experience for all users.
Designing for Diversity: A How-To Guide
When it comes to creating websites that truly wow users, one of the key factors to consider is diversity. Designing for diversity means ensuring that your website is accessible and inclusive to all users, regardless of their backgrounds, abilities, or preferences. In this how-to guide, we will explore some tips and tricks for designing a website that caters to a diverse audience.
The first step in designing for diversity is to consider the needs of all users. This means taking into account different abilities, such as visual or hearing impairments, as well as different preferences, such as language or cultural differences. By designing with diversity in mind, you can create a website that is not only accessible to everyone, but also truly inclusive.
One important aspect of designing for diversity is making sure that your website is easily navigable. This means using clear and concise navigation menus, as well as providing alternative navigation options for users who may have difficulty with traditional navigation methods. By ensuring that your website is easy to navigate, you can make it more accessible to a wider range of users.
Another key factor in designing for diversity is ensuring that your website is visually appealing to all users. This means using a color palette that is easy to read for users with visual impairments, as well as providing alternative text for images for users who may not be able to see them. By designing with visual diversity in mind, you can create a website that is engaging and enjoyable for all users.
In addition to considering the needs of users with disabilities, it is also important to consider the needs of users with different language preferences. This means providing translated content for users who may not speak the primary language of your website, as well as providing alternative text for images in different languages. By designing with language diversity in mind, you can reach a wider audience and make your website more inclusive.
Another important aspect of designing for diversity is considering the cultural backgrounds of your users. This means being mindful of cultural differences in design preferences, as well as providing content that is relevant and engaging to users from diverse cultural backgrounds. By designing with cultural diversity in mind, you can create a website that resonates with a wider range of users.
In conclusion, designing for diversity is an essential aspect of creating accessible websites that wow users. By considering the needs of all users, including those with disabilities, language preferences, and cultural backgrounds, you can create a website that is truly inclusive and engaging for everyone. By following the tips and tricks outlined in this how-to guide, you can design a website that shines for everyone, regardless of their differences.
Make Your Website Shine for Everyone!
When it comes to designing a website, one of the most important things to keep in mind is creating a space that is accessible to everyone. In today’s digital age, it’s imperative that websites are designed with inclusivity in mind, ensuring that all users, regardless of their abilities or disabilities, can navigate and enjoy the content.
So, how can you make your website shine for everyone? One of the first steps is to consider the layout and design of your site. Make sure it is clean, organized, and easy to navigate. Use clear headings and subheadings to break up content, making it easier for users to find what they are looking for.
Another important aspect of creating an accessible website is ensuring that your colors are both visually appealing and easy to read. Avoid using color combinations that are difficult for colorblind users to distinguish, and make sure that text is easily readable against the background.
In addition to layout and design, it’s crucial to think about the functionality of your website. Make sure all interactive elements, such as buttons and links, are easily clickable and can be accessed using a keyboard. Provide alternative text for images and videos, so that users who are visually impaired can still understand the content.
It’s also important to consider the loading speed of your website. Users with slower internet connections or older devices may have trouble loading content quickly, so make sure your site is optimized for speed.
When it comes to creating accessible websites, testing is key. Make sure to test your site with a variety of users, including those with disabilities, to ensure that it is easy to use for everyone.
In conclusion, creating an accessible website is not only important for reaching a wider audience, but it’s also the right thing to do. By following these tips and tricks, you can make your website shine for everyone, creating a space that is welcoming and inclusive for all users.
accessibility and design


